Prism

Prism
Nov 8th, 2019 - Jun 7th, 2020
UNIVERSITY OF WASHINGTON IMD Capstone
What is Prism?
Prism looks to allow people the ability to express and decompress their emotions through the use of play within art, psychology, design, and technology. By utilizing voice activation to control an experience of light and color, Prism creates an interactive therapeutic experience that encourages people to find fun through the expression of their thoughts and feelings, both at home and within museum settings.
Why Prism?
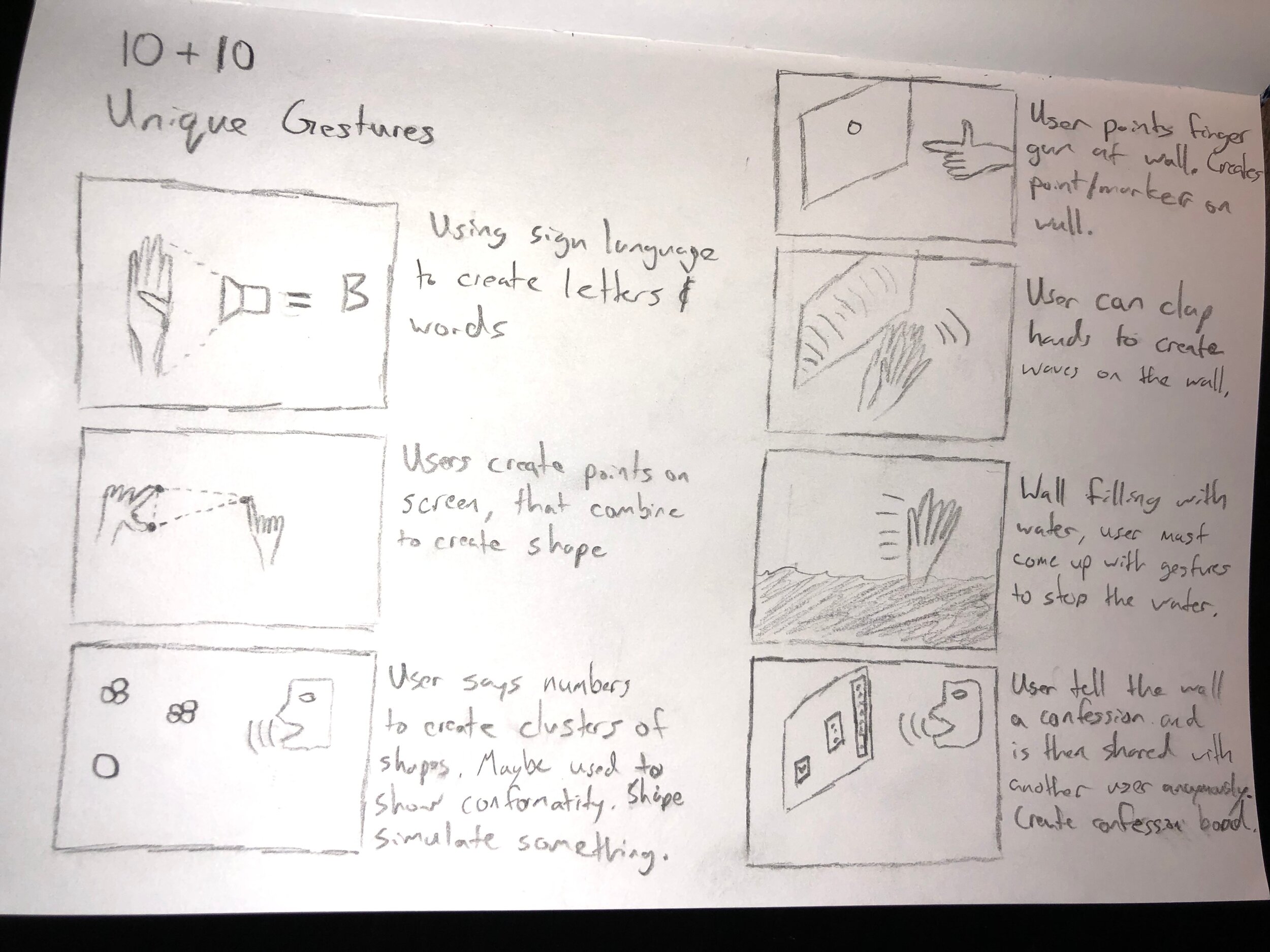
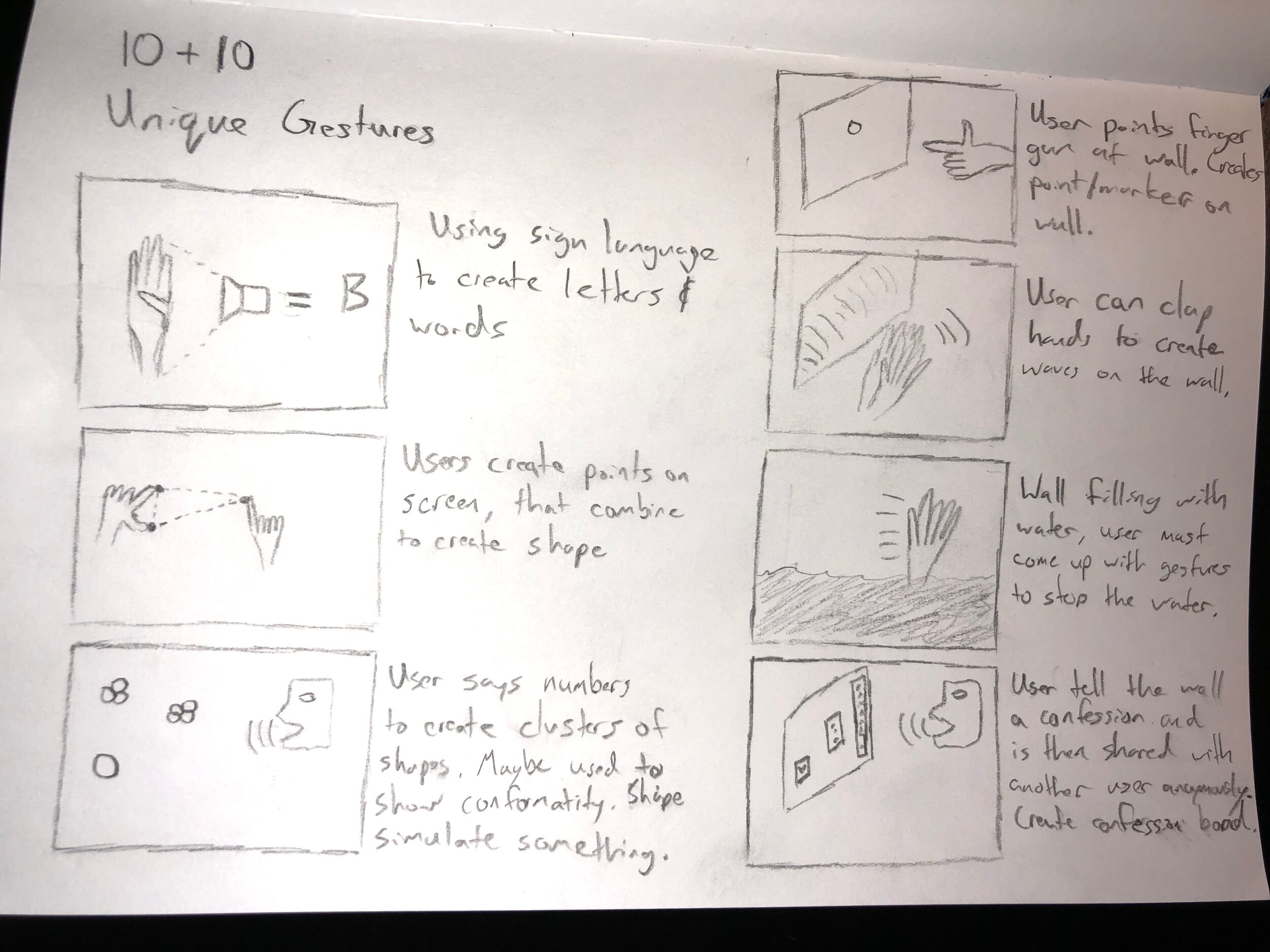
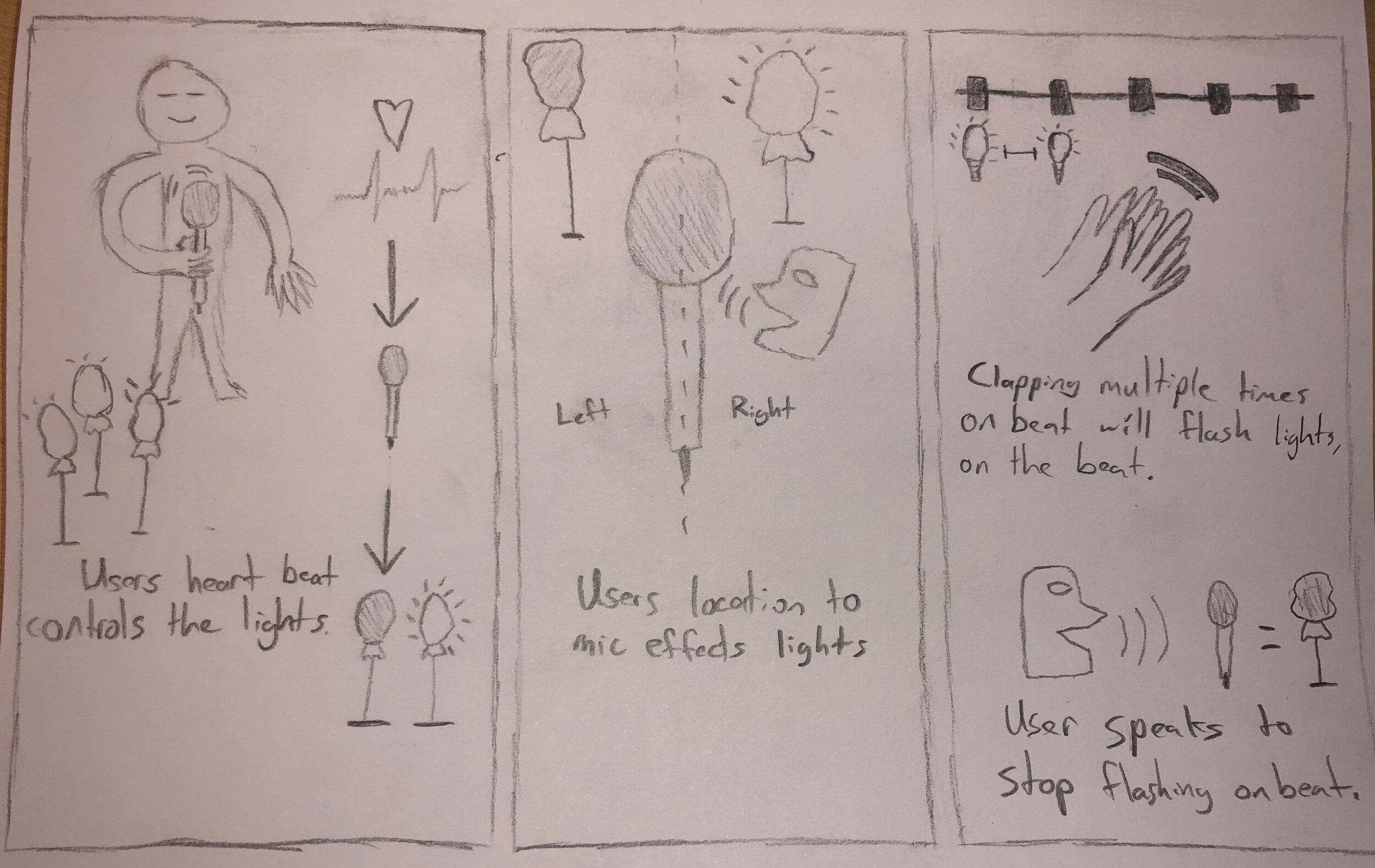
We began our project and process in the inspiration phase, where we were presented with the challenge of conceptualizing a design for our senior capstone, each team member gravitated to the same inspiration teamLab. teamLab, a Japanese art collective, creates one of a kind immersive museum experiences as seen in the gif on screen. teamLab utilizes space, light, color, and motion as interactions to push museums and their visitors to a design space not previously explored. After we had found common design inspiration, we moved into conceptualizing our project. Through our conceptualization, we began to focus on designing an experience that utilized sound to trigger an interaction with colored light in a space. This was coupled with a mirror object that allowed the audience to reflect on their experience. This interaction became the heart of Prism no matter the pivots we made, and inspired us to look into color psychology, light, communication, and human emotion as a means of adding depth to the design.
Prism How?
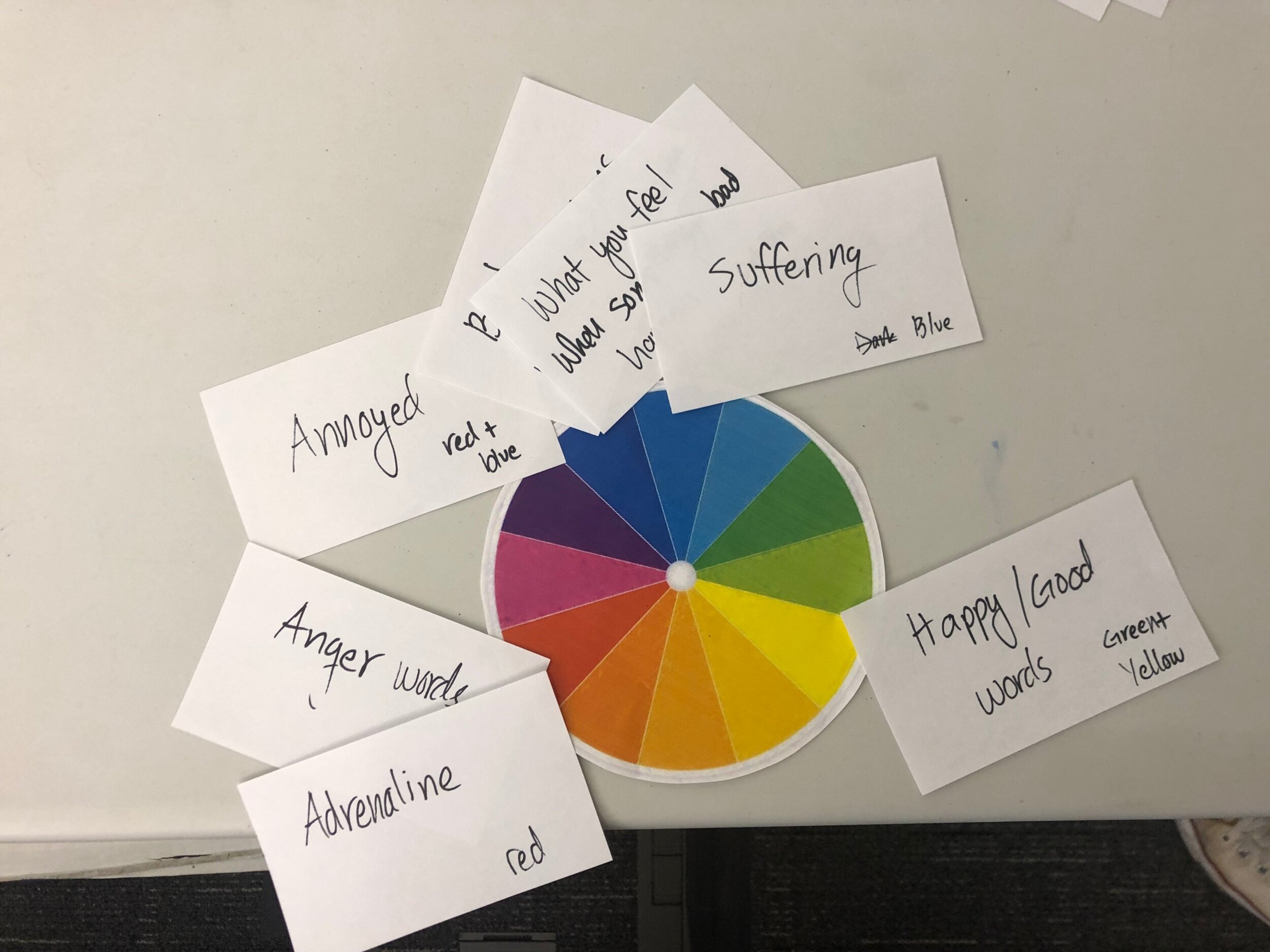
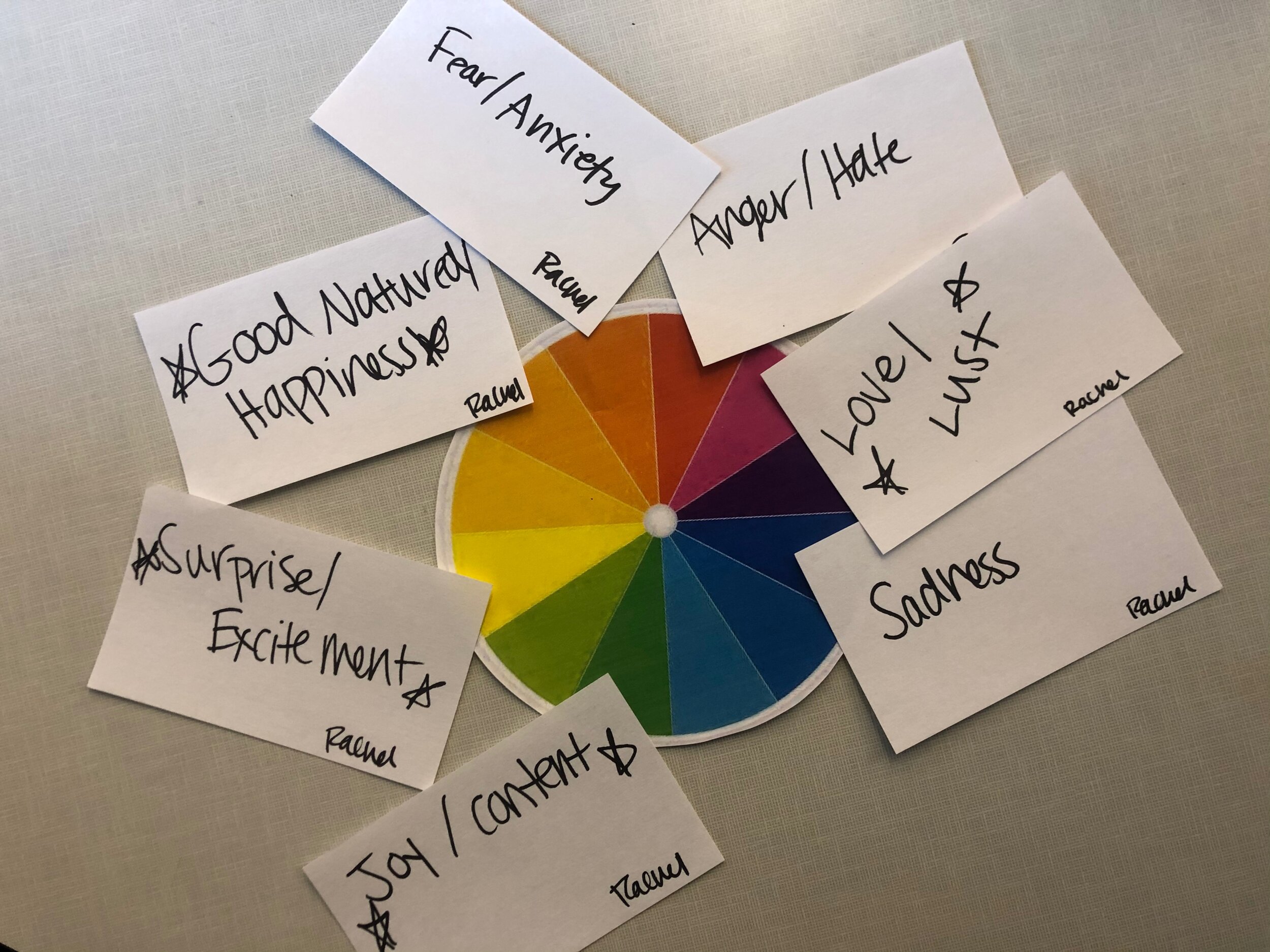
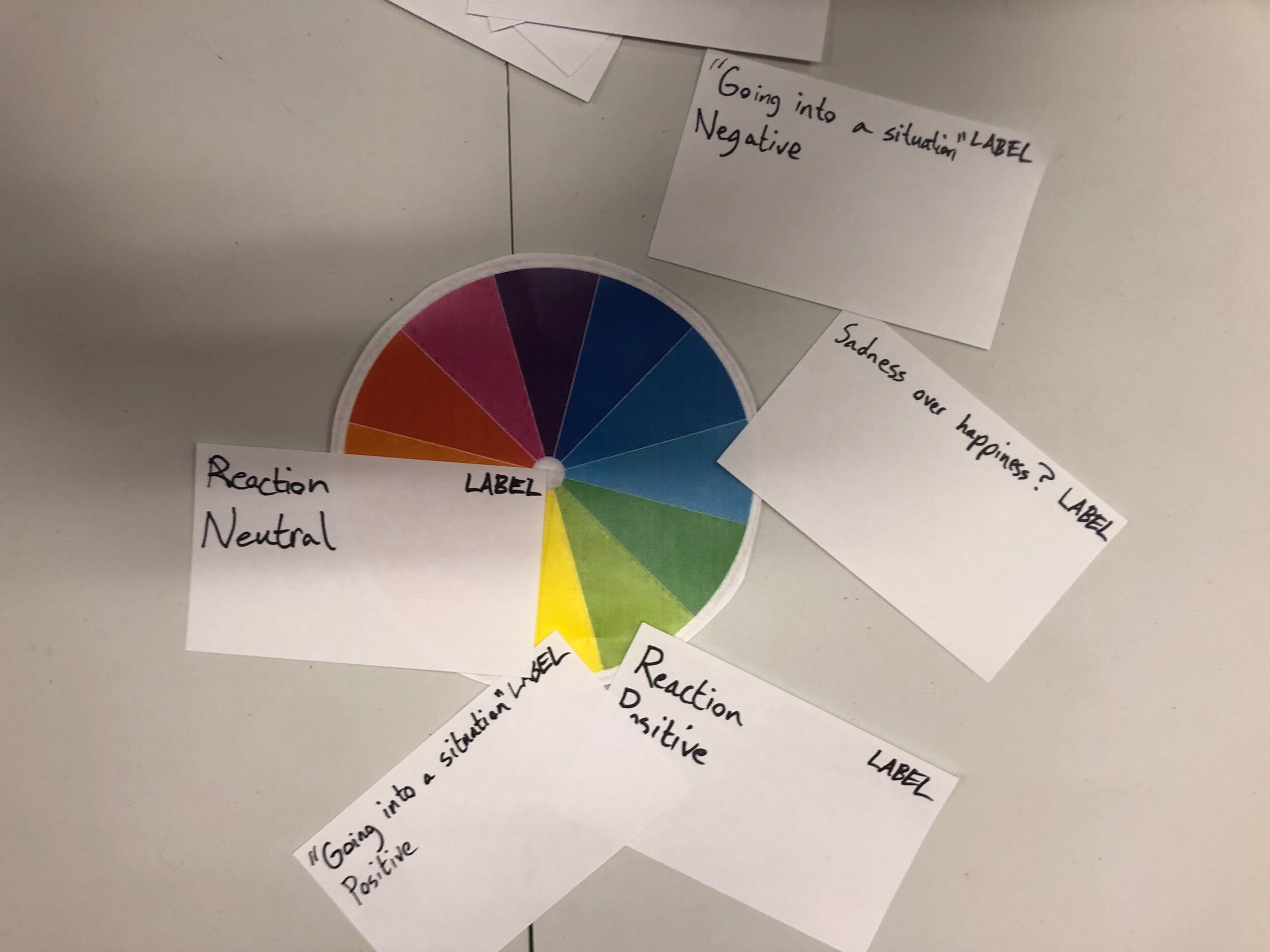
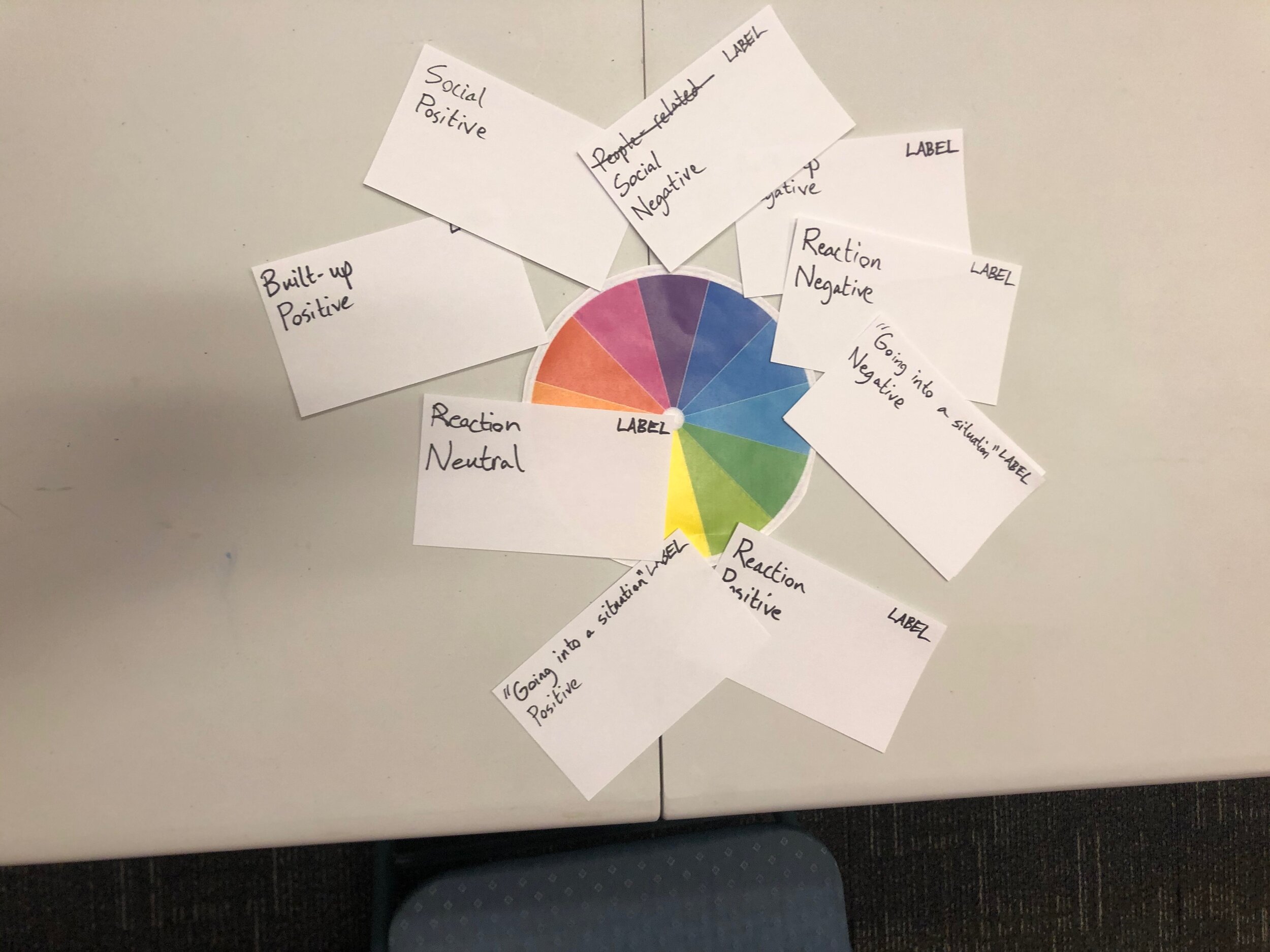
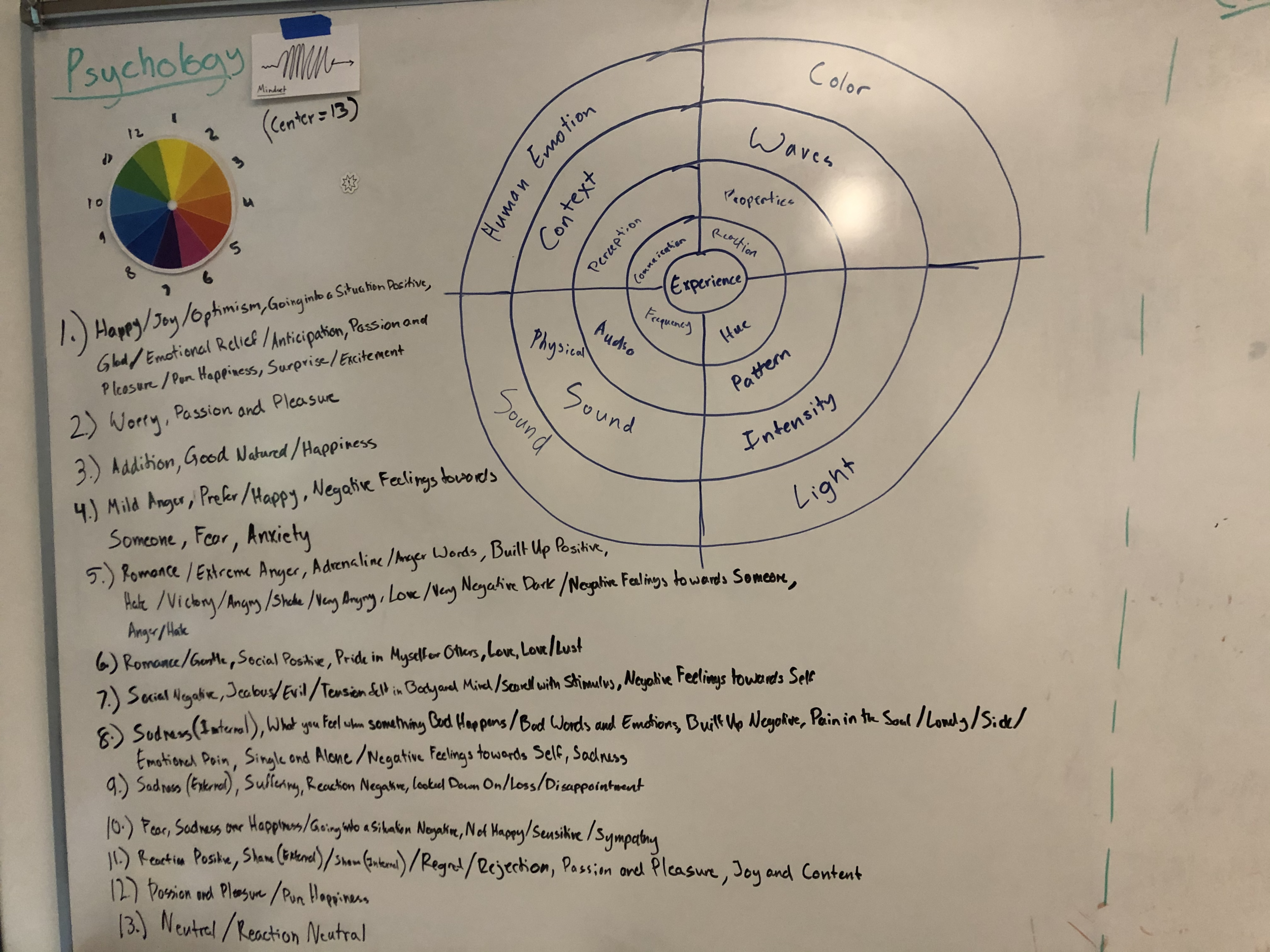
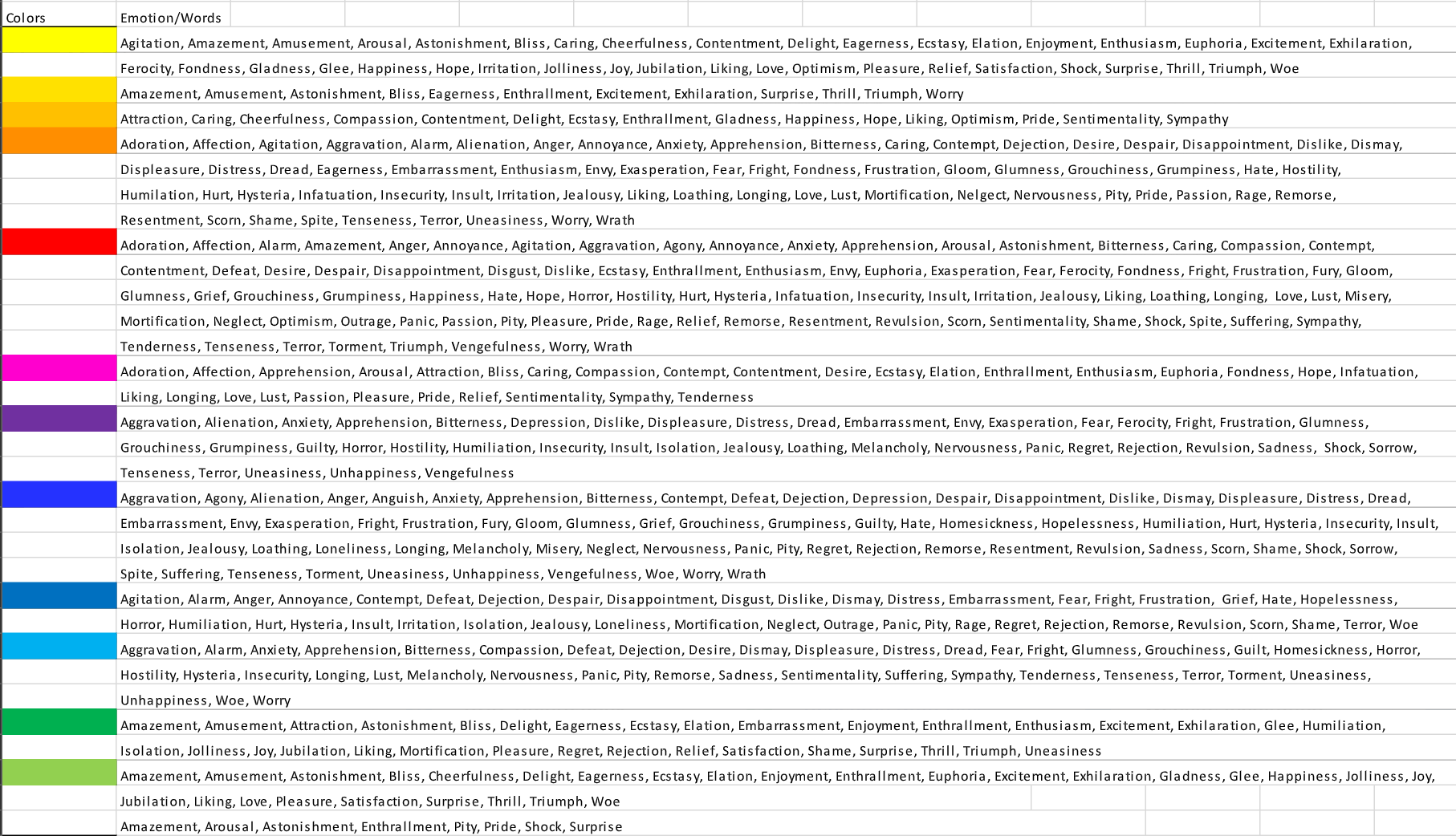
We began by conducting literary analysis of research surrounding many different subject areas such as human communication, color theory and color psychology, and behavioral and evolutionary psychology. Via coding and analyzing our notes on these subjects, an idea slowly emerged: communicating emotions and associating colors with experiences were human experiences that could be deepened via interaction design. Additionally, we found that vocalizing emotions and colored light had therapeutic value that had yet to be explored via interaction design. We saw this as the additional context we were looking for and that the best course of action to pursue these ideas was to conduct an experiment testing our theory. The experiment we conducted as part of our research was based on “Emotion knowledge: Further exploration of a prototype approach” by P Shaver, J Schwartz, D Kirson, and C O’Connor in 1987. It focused on the idea that there are universal categories of emotional experiences, and that these categories eclipsed all categories of human emotion. Within the study, participants were asked to take 135 words and organize the words into whatever categories they saw fit. We decided to take this study and expand it, requesting that participants then mapped their categories to a color wheel. Taking this data, we created a chart of emotion words and categories as they related to color, and this chart allowed us to identify which words would trigger the interaction within our design system that translated audio to light of a specific color.

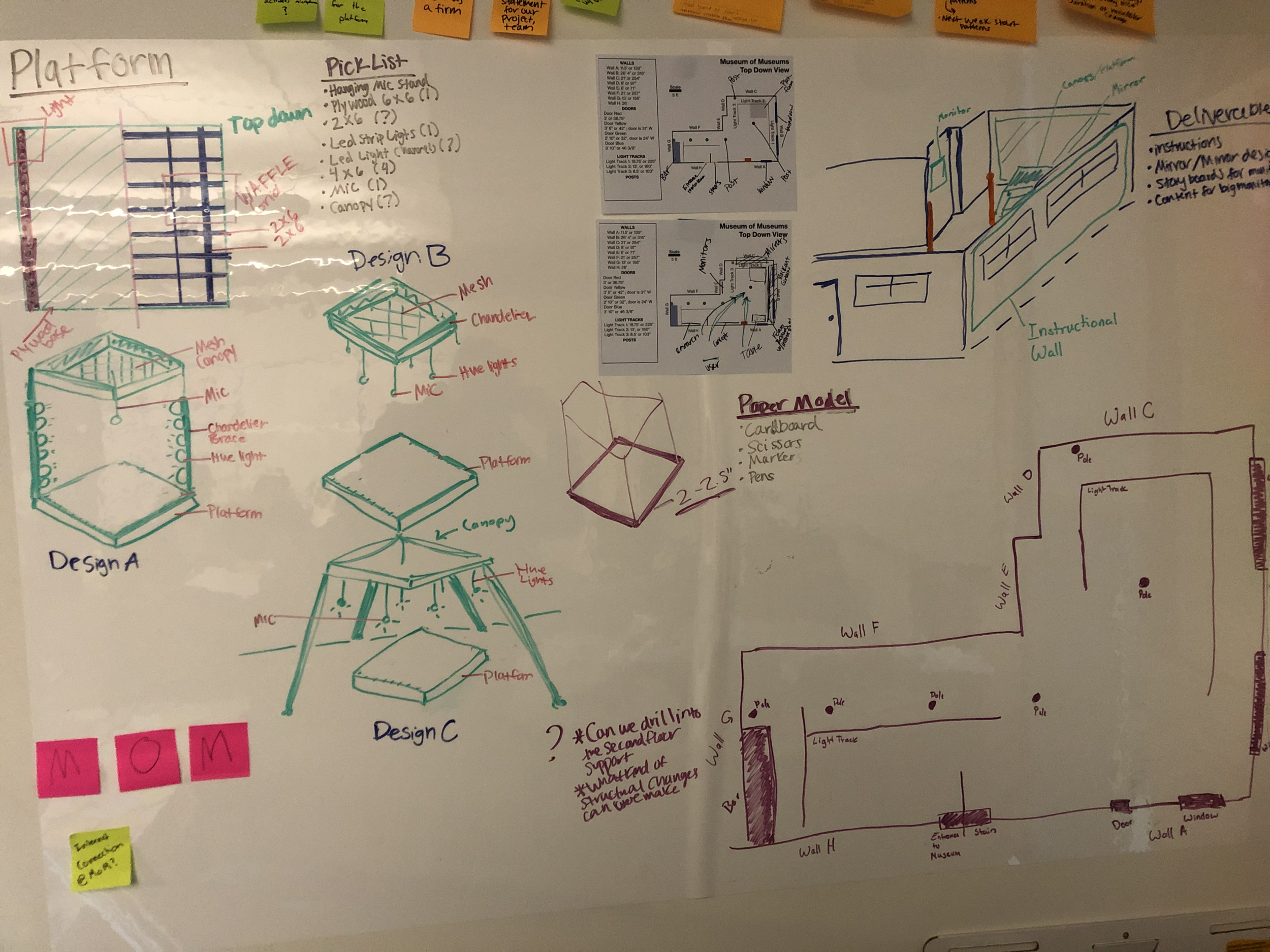
With our research and light testing completed, we focused on the development of our core interaction. We took data from our color psychology study and combined it with speech recognition software to create our triggers words. These trigger words would then manipulate the color of lights based on the results from our study, as seen in this demo. Additionally, one can see that we are working with two types of lights. The LED light strip on the table and hue smart lights in the desk lamp. We originally imagined using both types of light in order to create a pop-up user-validation experience at the Museum of Museums in Seattle. However, current events pushed us to pivot our idea. In response, we decided it would be appropriate to create a digital prototype that we could use to imagine and test our core ideas surrounding our designed interaction and intended experience. This prototype has allowed us to receive feedback and validity from the public and stakeholders. You can experience the digital prototype at this link.

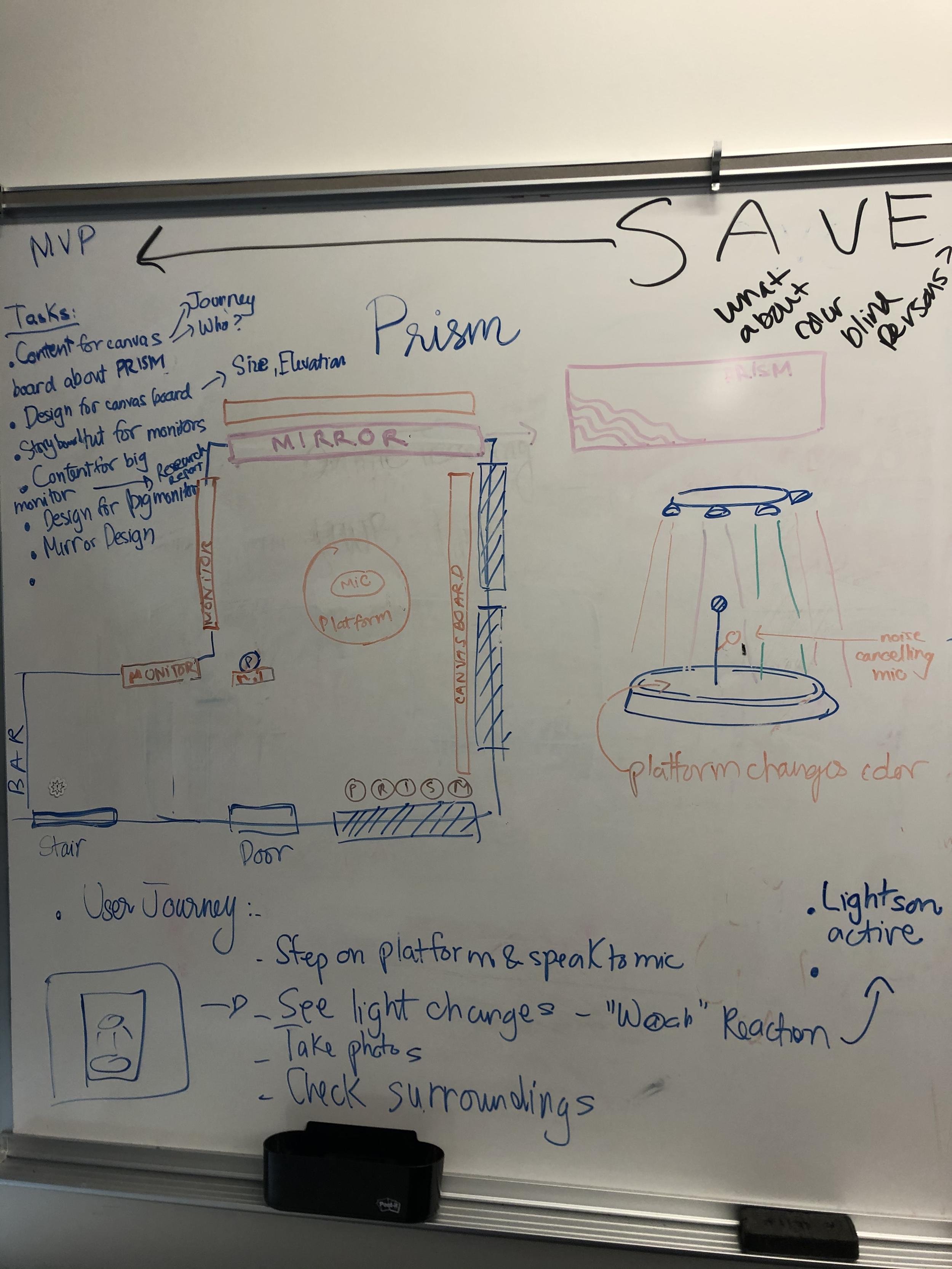
In pivoting, we thought about the core of our experience of creating a space to express emotion, and began seeing our idea transform from a large space within a museum, to a mirror that could be experienced within your own home as seen in this short video. We leveraged this idea to create a smart mirror prototype that would use voice activation to allow the audience to explore their emotions with color as a playful, therapeutic encounter. The vertical mirror was created from two-way acrylic and a computer monitor, and allowed us to utilize voice activation script via a raspberrypi to control LED lights installed around the edges of our frame. By speaking into the microphone, the system lights up, creating a wash of color in one’s space.
Prism Results?

Prism Reflection?

My role in the production of Prism was lead developer where I focused on implementing the code for our physical and digital prototype. The physical prototype was coded on a raspberry pi using Python, while the digital prototype was a Webgl coded using Unity. I documented my process as a lead developer for both the physical and digital prototype at this link. The digital prototype was a very critical part of the project that we made very late in the project due to the pivots our group had to make. This ultimately brought difficult problems that required more innovative solutions. One of the biggest concerns when starting the digital prototype was trying to recreate a physical experience in a digital space. However, my group was able to provided a ton of information about the layout of the room and experience that made it easy to translate to Unity. The digital prototype was created
As we began reflecting on our design, we saw a future with implications surrounding at home therapeutic devices and the Internet of Things. We also began to imagine a future museum iteration of Prism where the mirror would become a centralized interaction point where individuals or groups could respond to scrolling questions that were formulated to de-escalate and contextualize emotions, while filling a space with colored light, allowing them visualize their interaction. This idea is represented in the example mock-up on screen, in which we imagined Prism as a pop-up experience at the Museum of Museums in Seattle. However, we also see this same interaction as therapeutic, and could be utilized in the home via Smart Home technology such as Alexa or Google Home to create an at-home light therapy experience that assists everyday people in comprehending and communicating their emotions to themselves, as this video prototype of an imagined interaction showcases. Our next steps are to present Prism in the Museum of Museums for user feedback, as well as continuing to iterate on our digital prototype. We hope to take feedback from these prototypes and create new iterations of Prism that push this type of reflective experience as the future of art and technology.